Como scriptar
O Fanfic Obsession é um dos muitos sites que trabalham com o sistema de JavaScript, que permite que o leitor faça parte da história, deixando, assim, a fanfiction totalmente interativa. O sistema de JavaScript consiste em somente três códigos, ao contrário do que muitas pessoas pensam, e são eles: alertas, perguntas e respostas.
<script language=”JavaScript”> alert(“Mensagem aqui!”); </script>
Esse script são os alertas. Geralmente, a autora coloca um script desse no começo da fic para agradecer ao leitor, dar um pequeno aviso de alguma restrição na fic, dar boas-vindas ou para simplesmente ambientar o leitor na história.
Ex¹: <script language=”JavaScript”> alert(“Bem-vinda à minha primeira fic!”); </script>
Vai ficar assim:

Clique na imagem para ampliar.
Ex²: <script language=”JavaScript”> alert(“Obrigada por estar lendo!”); </script>
Vai ficar assim:

Clique na imagem para ampliar.
Ex³: <script language=”JavaScript”> alert(“Em McTown, tudo acaba em McRomance! lol”); </script>
Vai ficar assim:

Clique na imagem para ampliar.
<script>var Nome = prompt(“Pergunta”,””)</script>
Esse script é responsável pelas perguntas da sua fic. No campo ‘Nome’, você vai colocar o nome que vai ser interativo e, em ‘Pergunta’, qual a pergunta para esse nome. Confuso? Veja o exemplo.
Ex: <script>var Fred = prompt(“Qual o apelido do seu melhor amigo?”,””)</script>.
Vai ficar assim:

Clique na imagem para ampliar.
Caso você queira dar algum exemplo, basta colocar a frase entre os “” depois da “Pergunta”.
Ex: <script>var Fred = prompt(“Qual o apelido do seu melhor amigo?”,”Frederico: Fred”)</script>
Vai ficar assim:

Clique na imagem para ampliar.
<script>document.write(Nome)</script>
Esse script é responsável pelos nomes que vão entrar no script. De nada vai adiantar você colocar uma pergunta e não indicar qual a resposta. E muito cuidado, o ‘Nome’ tem que estar igual ao ‘Nome’ da pergunta. Se na pergunta está Maria, na resposta tem que estar Maria também.
Ex: Se a pergunta está: <script>var Fred = prompt(“Qual o apelido do seu melhor amigo?”,””)</script> a resposta tem que estar <script>document.write(Fred)</script>.
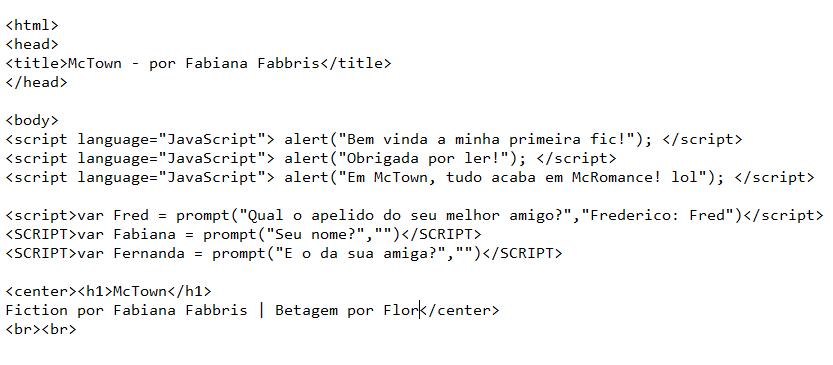
Com script e o html, sua fic deverá ficar com essa estrutura:

Clique na imagem para ampliar.
E aqui estão os exemplos de script: Exemplo 1 | Exemplo 2
Exemplo 1: Mostra a fic sem adicionais.
Exemplo 2: Mostra a fic com o exemplo na pergunta e o script para colocar o nome em caps lock.
• As aspas têm que estar retinhas. Aqui, as aspas estão tortas por causa do WordPress. Entretanto, no seu script, as aspas obrigatoriamente terão que estar retas. Do contrário, o script não funcionará.
• O melhor programa para você fazer o script é o Bloco de Notas. Para substituir os nomes, basta fazer pelo comando ctrl+h.
• Para economizar pergunta do tipo “Agora grita seu nome. ex: MARIA”, aqui vai um script que faz isso automaticamente:
<script>document.write(Nome.toUpperCase())</script>
Atenção: Onde está ‘Nome’ é para você digitar como se fosse um resposta normal, não precisa colocar NOME. Se você fizer isso, o script não vai funcionar.
Atenção²: É para substituir somente o ‘Nome’, o restante do script é para deixar do jeito que vocês estão vendo.
Exemplo: <script>document.write(Fred.toUpperCase())</script>
• Nomes compostos não pegam no script. Então, caso queira fazer o script de um nome composto, deve tirar o espaço.
Exemplo: O nome da personagem é Mary Amy. Os scripts de pergunta e resposta devem ficar assim:
<script>var MaryAmy = prompt(“Qual o seu nome?”,””)</script>
<script>document.write(MaryAmy)</script>
• Emoticons e aspas nas perguntas: MUITO cuidado com emoticons nas perguntas, principalmente os que contenham parênteses “()”. O navegador pode não ler seu script porque interpretou o ) como um ‘fechar script’, igualmente para aspas. Pode dar erro, então, se quiser colocar emoticons, coloque as carinhas sem aspas e parênteses. Exemplo: :D, =D, =/, :~, 
Esperamos que esse tutorial tenha te ajudado a sanar toda e qualquer dúvida que você tivesse sobre script. Se ainda tiver ficado alguma, é só entrar em contato com a sua beta/scripter ou – caso não tenha – com alguma beta/scripter, pelo classificado.
Recomendamos:
Tutorial de Português
Tutorial de Html
Como colocar comentários na fic
Como habilitar script
Como hospedar fotos
Copyright © 2009-2017 Fanfic Obsession, All Rights Reserved.